Installing LeoJS
LeoJS is implemented as a Visual Studio Code (VSCode or VSCodium) extension, and uses its UI expose all of Leo's fundamental functionality. So head over to code.visualstudio.com or vscodium.com first to download either of those if not already present on your system.
🌐 Browser-based Editor
As showcased in the LeoJS Features Demo video, you can also install and use LeoJS in VSCode for the web. (Press the.period key when browsing a github repo to switch the interface to VSCode for the web)
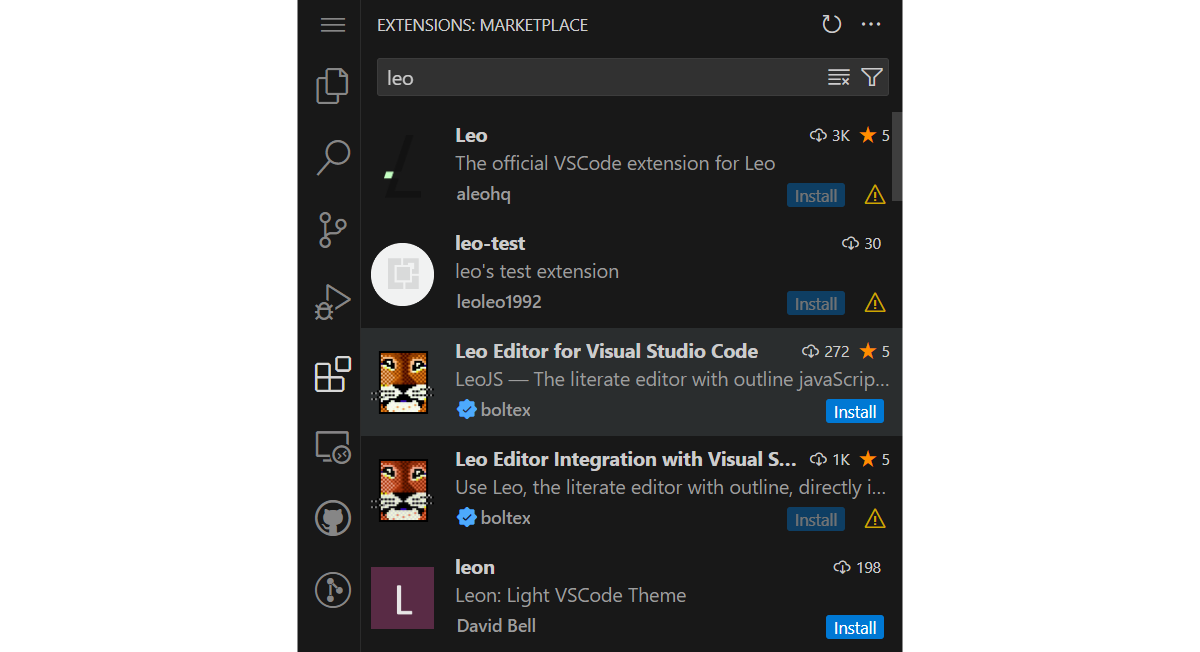
The easiest way to install LeoJS is to open the Extension View Ctrl+Shift+X, type leo to search for the LeoJS extension in the marketplace, and then clicking its Install button.

The Extension View showing the LeoJS extension
Alternatively, you can also download the .vsix extension file independantly, directly at the Microsoft Marketplace or the Open VSX Registry, and install the LeoJS extension manually with the Extension: Install from VSIX command in VSCode.
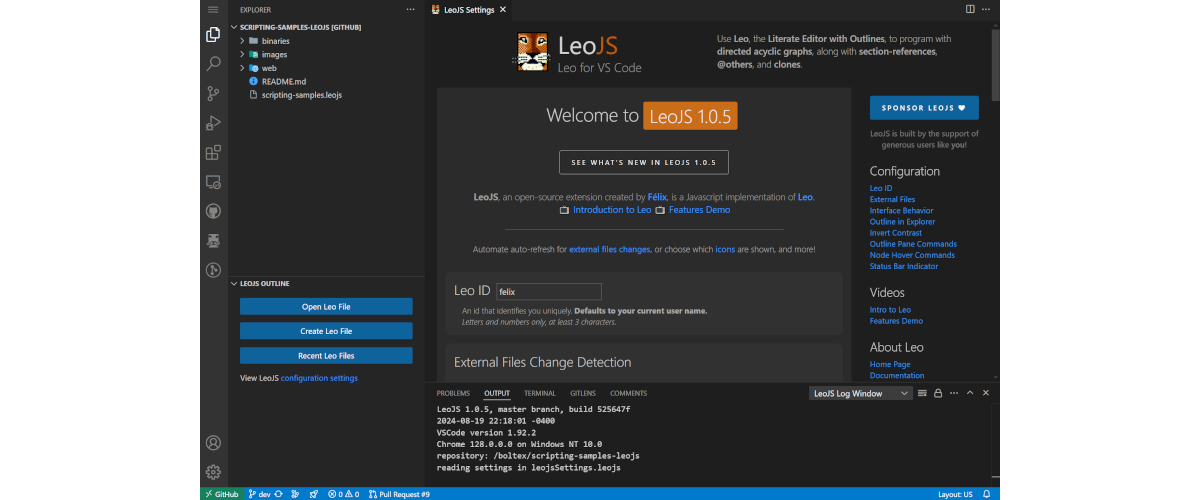
After LeoJS installs for the first time, the Welcome page and the Leo Log Window should then become visible:

LeoJS showing its welcome page after starting up for the first time